How to : Embed the New Twitter DM button
tl:dr; At the end of August 2016 Twitter introduced the facility to add a Direct Message (DM) button to your website. Although not the most earth shattering function it does allow businesses to utilise Twitter DM functions much easier as a customer support tool. Point and Stare have been using Twitter as a customer support channel […] 2 min readAt the end of August 2016 Twitter introduced the facility to add a Direct Message (DM) button to your website.
Although not the most earth shattering function it does allow businesses to utilise Twitter DM functions much easier as a customer support tool.
Point and Stare have been using Twitter as a customer support channel since day 1 but, to enact a DM previously both parties needed to be following each other.
What this new Twitter DM button does is bypass this need allowing your customers to contact you instantly.
Why not Tweet rather than DM?
Sending a tweet allows the content to be available publicly, a DM is more private. Although I strongly recommend never sending personal information over Twitter – credit card numbers for example – they are a more secure way to commence a personal connection.
So, How do I set this up on my website?
Essentially it’s fairly straightforward as long as you read the Twitter instructions.
You will need:
Access to your own Twitter account, including your Twitter ID
Access to your website – if you’re running a flat HTML site you’ll need access to the file you’ll be adding the code to, if you’re running a WordPress website, you’ll simply need access to the page where the button will live.
1, Go to: https://publish.twitter.com
Scroll down until you see the ‘Or browse your options below’ section
Click the ‘Twitter Buttons’ panel and a pop-up will load

On the right you’ll see the ‘Message button’ image – click it

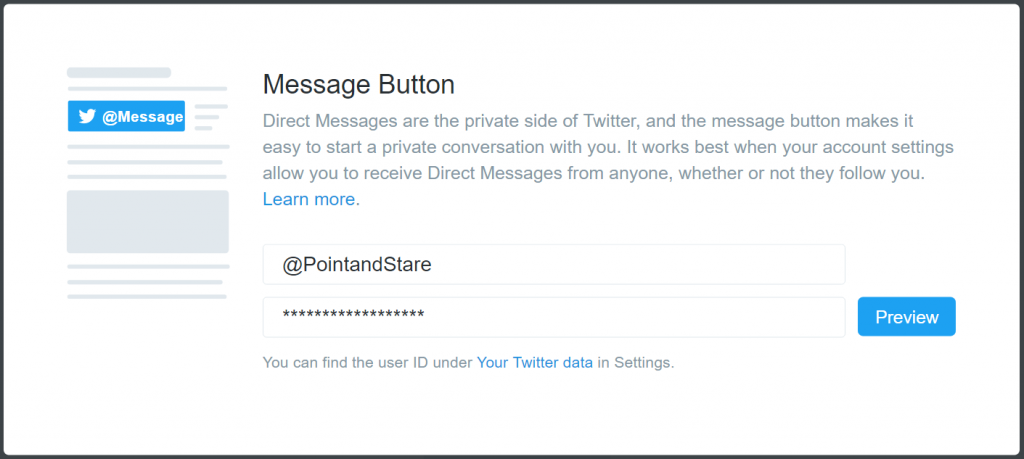
You’ll then need to add your Twitter username and user ID

Once set, you’ll be presented with your bespoke embed code.
All you then need to do is copy/ paste that code where required.
You can see the button in action on our contact page – go ahead, test it!
Of course, If you need someone to sort this for you, just get in touch and we will be more than happy to help out.

